UX Design Project
Dollskill
How Dolls Kill, an e-commerce website with eclectic style, can approach an inclusive audience.
Role
UX Researcher
UX Writer
UX Designer
tools
Wireframing
User Testing
Figma
timeline
15 Weeks
The Run-Down
Dolls Kill spotlights an impressive collection of odds and ends for consumers who enjoy trendy street style. However, they fail to consider translating their brand to fit a wider audience.
This UX case study aims to organize the contents for an online retail platform, while maintaining the personality that Dolls Kill embodies. By revisioning both mobile and desktop experiences, consumers are met with intuitive and user-friendly navigation. After all, online shopping should be inviting and enjoyable to all backgrounds.
in attempt to solve this…
I collected data through user research and assessed key areas of opportunity by screening the current experience, and carried out a redesign of the website which resulted in the final iteration.
My objective with this project was to manage Dolls Kill’s influx of content, by simplifying category navigation and pages, therefore improving accessibility.
I encountered challenges in maintaining brand identity however, designing an inclusive experience was my ultimate priority.
manifesting areas for improvement
To facilitate changes in Dolls Kill’s current experience, I tested the website with a screening process, involving objective checkpoints to test if an experience was accessible.
This process found many faults in Dolls Kill’s website, including: busy menus and pages, non-contrasting colors, and an overall neglect to design inclusively.
There was a lack of organization and an unclear hierarchy.
How it played out
Dollskill’s website passed plenty of checkpoints.
But it also missed some key targets.
This process found many faults in Dolls Kill’s website, including: busy menus and pages, non-contrasting colors, and an overall neglect to design inclusively. There was a lack of organization and an unclear hierarchy. Nonetheless, these results were useful in proposing possible solutions.
A (somewhat) Fresh Start
I began with modifying their current single-track flow to combine some steps in the checkout process.
This would allow consumers a more efficient way to checkout. However, the purchasing flow wasn't the biggest concern with Dolls Kill's website, and the layout of their pages needed some rethinking.
Initial sketches
I was determined to create a simplified layout that prioritized their products, as well as their consumers. I made some sketches through the app GoodNotes on an iPad, and mapped out the pages to model the screens for desktop and mobile. These low-fidelity prototypes helped to organize budding thoughts on how to update their current experience.
Refining these Sketches
Desktop
Mobile
Using Figma, I moved my low-fidelity wireframes into cleaner mock-ups. Here, I was able to bring my vision to life. This further mapped out the updates I wanted to implement, introducing different fonts and sizes, placements of images and buttons, and finally creating a more communicative prototype for others to view.
The Final Iteration
Desktop Screens
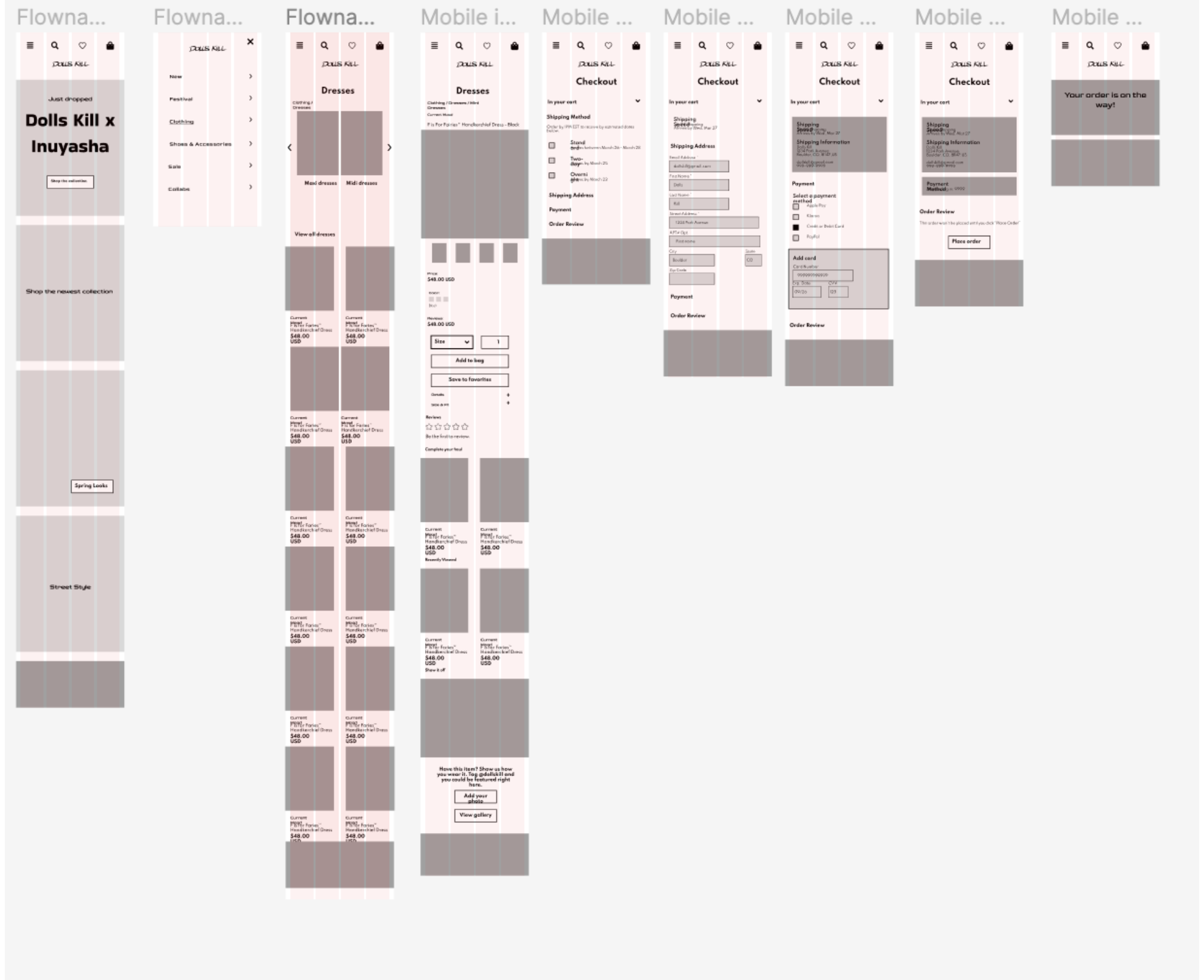
Mobile Screens
After many changes, my results are as follows. For my high fidelity prototypes I updated some of the layout, including the product overview pages, and the sizing for some of the content. I finally added some color and filled in the pictures where needed. This finalizes all of the ideas that I curated.
Expert Feedback
After receiving instructor feedback I synthesized the following pain points:
-make the text larger for both mobile and desktop screens
-increase the visibility of the functions that certain buttons have (unclickable vs clickable)
-span the content to fit the grid
-include a coupon and promo input box
Based on this feedback, I updated the font sizes, greyed out some of the buttons, and expanded the content to fit the entire grid.
I included a promo code entry in checkout, and minimized the "dots" on my mobile screens to help indicate that it was a sliding feature.
This feedback was helpful to gather data on how someone might interact with my prototype.
BEFORE
AFTER
Final Thoughts
If I had more time on this project, I would play around the different ways a home page can be more engaging but still cater to everyone. I would also consider how to really personalize Dolls Kill's branding to fit my current screens. Although I tried to include pieces of Dolls Kill's brand identity, I want to experiment expanding on this more and tweaking the layout.
This experience taught me how to mix aesthetic with designing products that are inclusive of a larger audience. This helped me realize first hand how design isn't subjective to the author and how many modern platforms fail to create works that are more inclusive. I was surprised at the easy changes that could be made to reach this goal.